Pourquoi ?
Étant donné que je suis un grand débutant dans ce genre de projet, je souhaite pouvoir faire des tests sur le blog sans tout casser. Et le fait que je n’ai pas toujours une bonne connexion internet est aussi une autre bonne motivation pour pouvoir faire des tests offline.
Xampp
Pour avoir un site local, il faut un serveur… local… Xampp semble être la solution gratuite la plus répandue.
Voici où le télécharger : https://www.apachefriends.org/fr/index.html
Lors de l’installation laissez toutes les options par défauts, y compris le répertoire destination C:\xampp. À la fin de l’installation, le firewall windows peut vous demander quels réseaux autoriser. J’ai autorisé l’accès aux réseaux privés et pas aux réseaux public.

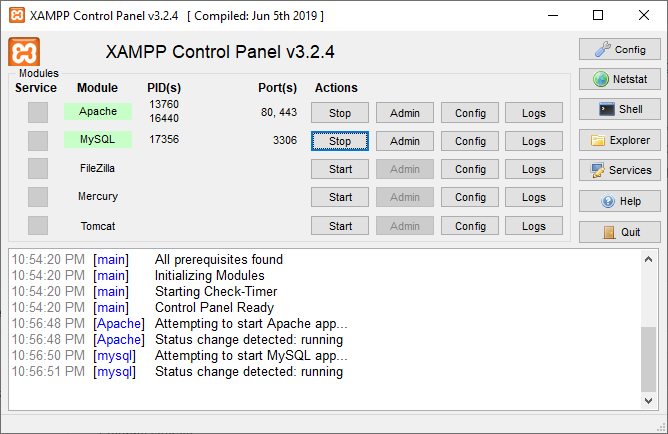
Dans le Control Panel, démarrez Apache et MySQL. De nouveau, le firewall peut vous demander quels réseaux autoriser pour MySQL. J’ai autorisé les réseaux privés.
Une fois les deux démarrés, le site local http://localhost est accessible !
Copie des fichiers WordPress
Créez un répertoire du nom du site dans le repertoire C:\xampp\htdoc. Dans mon cas C:\xampp\htdoc\angorange . Ensuite copiez via ftp l’intégralité des fichiers du site dans ce repertoire.
Une fois cette operation effectuée, le site est accessible, mais affiche « Error establishing a database connection ». Car il faut maintenant copier la base de donnée SQL. Dans mon cas l’URL du site est : https://localhost/angorange/
Copie de MySQL
Ouvrez l’interface phpMyAdmin chez votre hébergeur. Allez dans l’onglet Export et ensuite cliquez sur « Go ». Ce qui a pour effet de télécharger la base.
Sur le site local http://localhost/dashboard/, cliquez sur phpMyAdmin en haut a droite. Ensuite sur l’onglet « Import », et après avoir sélectionné le fichier récupéré précédemment, cliquez sur « Go ». Après un petit moment, un message de succès apparrait ! Youpi !
Ajout d’un utilisateur
Il faut maintenant ajouter un utilisateur. Pour cela, cliquez sur « Databases », Et sur la ligne correspondant à la base de données de WordPress, cliquez sur « Check Privileges » et ensuite sur « Add New User ».
Pour créer un utilisateur, il faut remplir 3 champs : « User name », « Host name » et « Password ». Pour « Host name », il faut mettre « localhost ». Pour « User name », il faut mettre la valeur de la variable « DB_USER » trouvée dans le fichier wp-config.php. Et pour « Password », la valeur de la variable « DB_PASSWORD ». Et ensuite cliquez sur « Go ».
Redirection sur le site local
Sélectionnez la table « nikamoptions », et changez la valeur de « siteurl » et de « home » avec votre URL locale. Dans mon cas « http://localhost/angorange/ ».
Dans le fichier wp-config.php, changez la valeur de la variable « DB_HOST » en « localhost ». Et ajouter les deux variables WP_HOME et WP_SITEURL, on leur mettant l’adresse de votre site local. Dans mon cas https://localhost/angorange/.
define( 'DB_HOST', 'localhost' ); define( 'WP_HOME', 'https://localhost/angorange/' ); define( 'WP_SITEURL', 'https://localhost/angorange/' );
Changez les permaliens en mode « simple ». Pour cela il faut aller sur votre URL locale d’admin, dans mon cas : https://localhost/angorange/wp-admin/, ensuite « Réglages », « Permaliens », « Simple » et enfin « Enregistrer les modifications »
Et voila !
Une grande partie de ces informations a été trouvée sur le site managewp.
Photo by Samuel Zeller on Unsplash
